Elementor Pro có thể nói là Plugin giúp tạo website tuyệt vời nhất trên nền tảng wordpress. Không cần biết về lập trình web, không cần có kỹ năng thiết kế vẫn có thể tạo ra website phục vụ kinh doanh, kiếm tiền trên mạng internet một cách dễ dàng. Trong bài viết này Cương sẽ dẫn bạn đi qua một lượt để bạn thấy được sự tiện lợi của nó.
1. Elementor là gì?
Elementor biết đến là một Plugin hàng đầu giúp tạo website/Blog/Landing Page hàng đầu trên nền tảng mã nguồn mở wordpress. Elementor phù hợp với những chuyên gia, những nhà phát triển website cả những Marketer những anh chị đang kinh doanh muốn tạo dựng công việc kinh doanh trên internet có thể tạo ra website/blog chỉ sau vài cú nhấp chuột.
2. Tại sao nên dùng Elementor?
Trình quản lý Elementor đơn giản, dễ giao tác, nếu bạn là người không rành công nghệ hãy cứ yên tâm, bạn hoàn toàn có thể sử dụng tốt để tạo website/blog cho chính mình một cách dễ dàng.
Elementor tương thích với bộ máy tìm kiếm google. Điều này giúp website của bạn sau khi tạo xong nó sẽ nhanh chóng được google đưa vào xếp hạng khi người dùng tìm kiếm. Điều này rất quan trọng vì nó sẽ giúp bạn có thêm nhiều lượt truy cập, nhiều khách hàng từ internet.
Page Builder trong Elementor có thể giúp bạn tạo ra website bằng cách chọn các thành phần trên website sau đó ghép nối nó lại với nhau tạo ra website hoàn chỉnh chỉ sau vài phút. Sau đó bạn chỉ cần bỏ thời gian thay hình ảnh, nội dung sao cho phù hợp với mục đích sử dụng của mình là ok.

Elementor hiện tại đang có trên 5.000.000 lượt tải và thuộc top những Plugin nổi tiếng được ưu chuộng sử dụng nhất trên nền tảng wordpress.
Các công cụ hỗ trợ của Elementor được nâng cấp theo thời gian và phục vụ tốt hơn nhu cầu tạo website của người dùng. Điều này tôi rất hài lòng vì chất lượng những website tạo ra từ Elementor ngày càng tiện lợi và thân thiện hơn với người dùng.
Nếu bạn đang sở hữu một công việc kinh doanh và muốn đưa nó lên internet hoặc bạn muốn phát triển một Blog để kiếm tiền online nhưng bạn không hề biết lập trình, không giỏi thiết kế và đặc biết làm chủ website của bạn mà không phụ thuộc vào một chuyên viên lập trình nào.
3. Giá của Elementor thế nào?
Elementor có 2 phiên bản khác nhau tuỳ thuộc vào việc bạn muốn sử dụng chức năng cơ bản hay là muốn dùng những chức năng chuyên sâu của nó.
#1. Elementor miễn phí
Với gói này thì bạn có thể tạo ra giao diện cơ bản mà Elementor dùng trải nghiệm là chính. Với bản thân tôi trước kia tôi cũng có cài đặt bản Elementor Free nhưng các tính năng nó giới hạn nên dùng khá gò bó mà không khai thác được nhiều.
- Drag and Drop Editor
- Responsive Editing
- 40+ Basic Widgets
- 30+ Basic Templates
>>Bấm vào đây để dùng thử Elementor
#2. Elementor Pro – từ 49$/năm
Trước khi đăng ký gói Elementor Pro này tôi cũng đã đọc rất nhiều bài viết và cả video nước ngoài reviews và hướng dẫn sử dụng Elementor. Tôi muốn chắc chắn rằng đây là thứ tôi cần vì phí để mua bản Pro không hề nhỏ.
Trước đây vì không biết những công cụ tuyệt vời này tôi phải lập trình giao diện nhưng mỗi lần chỉnh sửa nó phải đụng vào code nên tốn khá nhiều thời gian.
Sau đó trong quá trình kinh donah trên internet tôi tìm hiểu và mua các theme có sẵn đề dùng nhung vẫn hạn chế khi muốn tuỳ biến theo ý mình.
Sau đâu đó 2 tuần suy nghĩ tôi đã nói với vợ tôi là “Anh muốn đầu tư 99$ để mua phần mềm Elementor để tạo website/ landing page của mình. Gói này dùng cho 3 website.”.
Sau quá trình trao đổi thì vợ tôi nói rằng nếu anh thấy nó hữu ích giúp tiết kiệm thời gian, làm nó chuyên nghiệp thì anh mua đi. Mua mình dùng rồi hướng dẫn thêm cho các anh chị em kinh doanh dùng nó nếu thấy trải nghiệm tốt.
Ngày hôm nay sau một thời gian dùng Elementor tôi thực sự thất WOW vì sự tiện lợi của nó mang lại. Là một người kinh doanh nên tôi rất quý thời gian hơn là tiền bạc. Quyết định dùng Elementor Pro là quyết định đúng đắn vì tôi chỉ cần trong vòng 1 ngày vừa cài đặt vừa học cách sử dụng nó đã tạo ra website hoàn chỉnh cho chính mình.
Trên mạng thấy cũng có bán nhiều phiên bản Crack được với giá rẻ nhưng tôi vẫn quyết định mua từ nhà cung cấp. Thứ nhất để sử dụng full tính năng và được support trong quá trình sử dụng.
Thứ 2, tránh rủi ro bị hack khi bị dính mà độc từ plugin trôi nỗi trên thị trường…
Khi so đo tính toán lại thì mình cũng đang tạo ra web để kiểm tiền và Elementor cũng là một công ty cũng cần nhận lại tiền từ những giá trị họ bỏ ra. Vậy nên việc tìm và mua những dịch vụ chất lượng, chính hãng là điều nên làm.
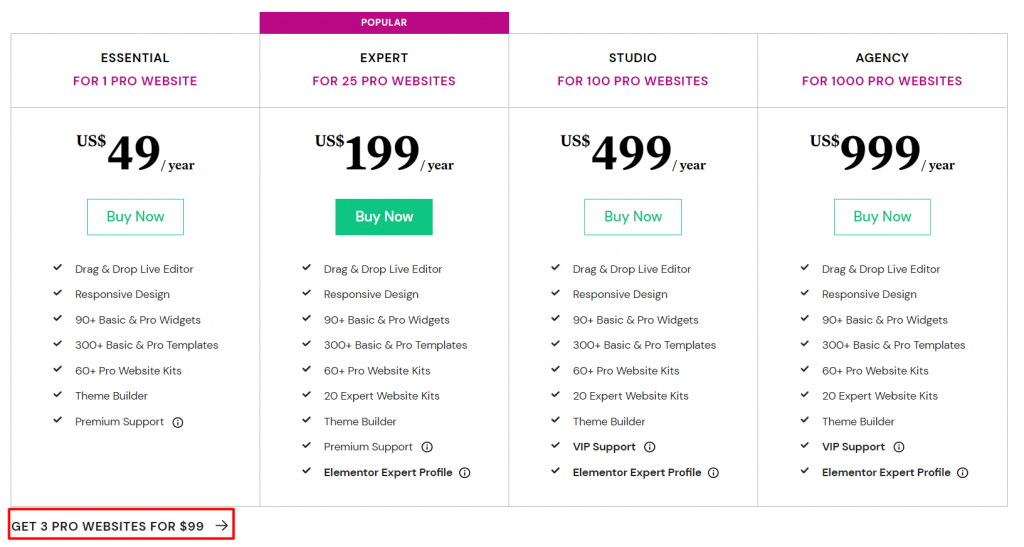
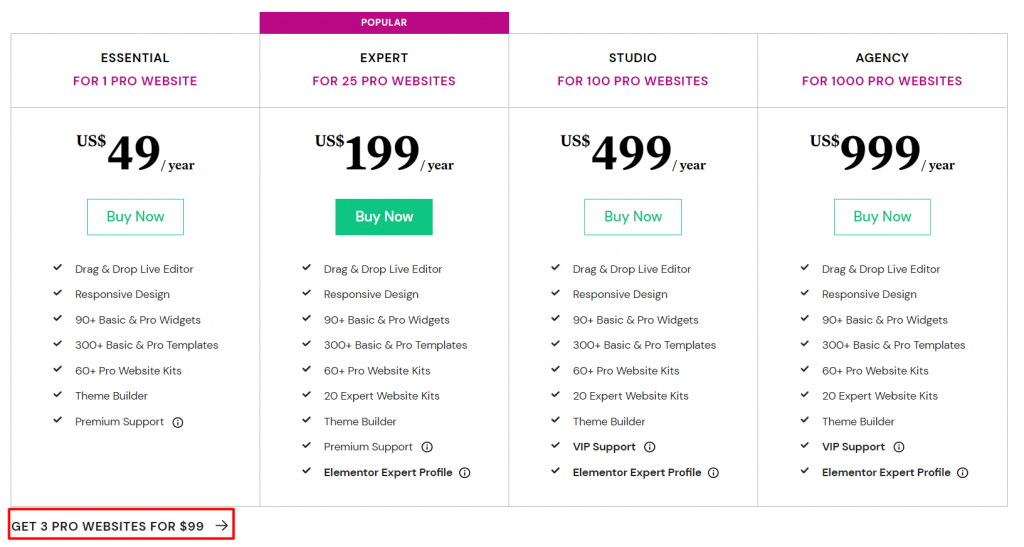
Nếu bạn đang tò mờ giá cả nó thế nào thì bây giờ tôi chia sẻ đến bạn thông tin bảng giá của Elementor để bạn có thể lựa chọn.

Về cơ bản các gói Elementor Pro nó khá tương tự nhau, nó chỉ khác một điều là mau số lượng càng nhiều thì càng rẻ 🙂 Đây là một chiến lược rất hay trong bán hàng để tăng giá trị trung bình của đơn hàng, nếu bạn là người kinh doanh muốn kiếm tiền trên internet thì phải ghi nhớ bài học này nhé.
Khi đứng trước những gói này tôi cũng thích mua càng nhiều cho càng rẻ nhưng khi tính toán lại thì tôi thấy có 3 website đang cần dùng Elementor nên tôi đã có gói Pro với giá $99.
Còn bạn, nếu bạn chỉ có một website thì có thể mua gói dùng cho một website, nếu có nhiều web hoặc có bạn bè khách hàng cần dùng nó thì mua gói nhiều hơn thì rẻ hơn khá nhiều.
>>Bấm vào đây để đăng ký Elementor Pro
4. Cách cài đặt, kích hoạt Elementor trên wordpress
Sau khi đăng ký xong bạn truy cập vào trang quản lý của Elementor tại https://my.elementor.com/ tại đây bạn sẽ truy cập được các website đang sử dụng Elementor và cả những tài liệu hướng dẫn sử dụng.

Bây giờ tôi hướng dẫn nhanh quá trình cài đặt Elementor vào WordPress của bạn nhé…
Bước #1. Tải xuống bản Elementor Pro

Bạn bấm vào menu Subscription bạn sẽ thấy được thông tin gói vừa mua như tên giói, số lượng website của gói, thông tin hoá đơn đã thanh toán và quan trọng nhất là có phần Download Zip theo mũi tên bên trên.
Bạn chỉ cần bấm vào đó sẽ tải xuống được file của toàn bộ Plugin đó xuống máy tính của mình và cài đặt lên website wordpress của mình.
Bước #2: Cài đặt mới Elementor Pro vào website WordPress của bạn.
Bạn lưu ý giúp tôi, Elementor Pro chỉ sử dụng trên nền tảng wordpress, đây là nền tảng số 1 để tạo blog website vừa và nhỏ.
Nếu bạn chưa có website thì bạn cần mua tên miền, hosting và cài đặt wordpress vào trước khi thực hiện thao tác này.
Ok, bây giờ bạn mở trình quản lý Admin của website bạn lên, sau đó bấm vào Plugin>Add New>Upload Plugin>Chọn file Elementor Pro>Install Now

Sau khi cài đặt xong bạn sẽ thấy trình quản lý của Elementor Pro. Bạn bấm vào Elementor>License để xem trạng thái kích hoạt.

Sau khi thao tác hết các bước trên website của bạn đã kích hoạt thành công Elementor Pro và ở trong phần tiếp theo tôi hướng dẫn qua cho bạn cách sử dụng nó.
5. Cách sử dụng Theme Builder để tạo nhanh website
Bây giờ đến với phần quan trọng, chúng ta sẽ đi qua cách để tạo ra giao diện website nhanh chóng chỉ bằng thao tác chọn và thêm vào.
Phần trọng tâm của Elementor dành cho người dùng tạo ở menu Templates. Nó là những bộ giao diện, khôn mẫu giúp chúng ta có thể tạo đủ thứ trên website.
Bạn truy cập Templates>Theme Builder để bắt đậu cấu hình các phần trên website của mình.

Sau đó bạn được dẫn đến trình tạo giao diện các thành phần khác nhau như hình bên dưới. Tại đây bạn có thể lựa chọn và thêm vào nhiều giao diện khác nhau cho mỗi thành phần của giao diện.
Ví dụ trong tường hợp này muốn thêm mới một Header bạn bấm vào Add New

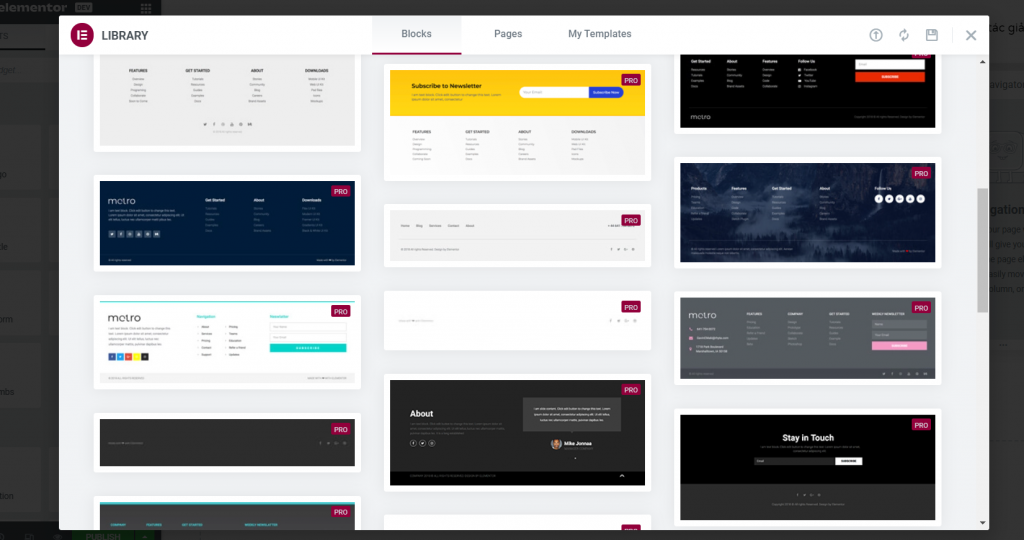
Sau đó bạn hệ thống đề xuất ra một thư viện tất cả những mẫu header đang có trong Elementor. Tất nhiên đây là những header mẫu và đặc biệt là chúng ta có thể tuỳ biến nó một cách dễ dàng như thay đổi màu sắc, thay đổi các thành phần trên bên trong nó… nói chung là tiện lợi vô cùng.

Sau khi chọn được một giao diện ưu thích bạn bấm vào Insert để thêm nó vào website của mình sau đó bạn có thể chỉnh sửa lại theo ý của mình và bấm vào nút bấm Publish và thiết lập điều kiện để hiện thị nó.
Trong phần Theme Builder có một số trang chính
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Result
- Error 404
Những thành phần này giúp chúng ta có thể tuỳ chọn hiển thị của bất kỳ trang nào trên website\blog của bạn rồi. Thật tuyệt đúng không.
Phần này bạn cứ truy cập vào cức vọc, thao tác nào nhầm thì xáo đi tạo tạo cho đến khi có giao diện ưng ý thì thôi, chả có gì phải sợ cả. Nó không hề khó, làm một lần sẽ thấy nó dễ mà thôi…
Mà quá trình thao tác có gì vướng thì cức để lại bình luận bên dưới để tôi hướng dẫn thêm cho bạn nhé…
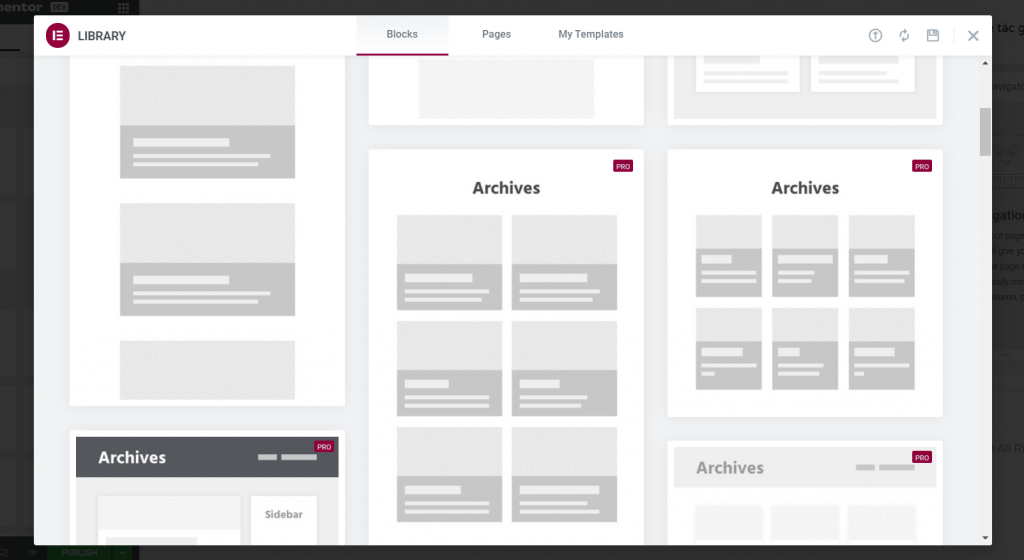
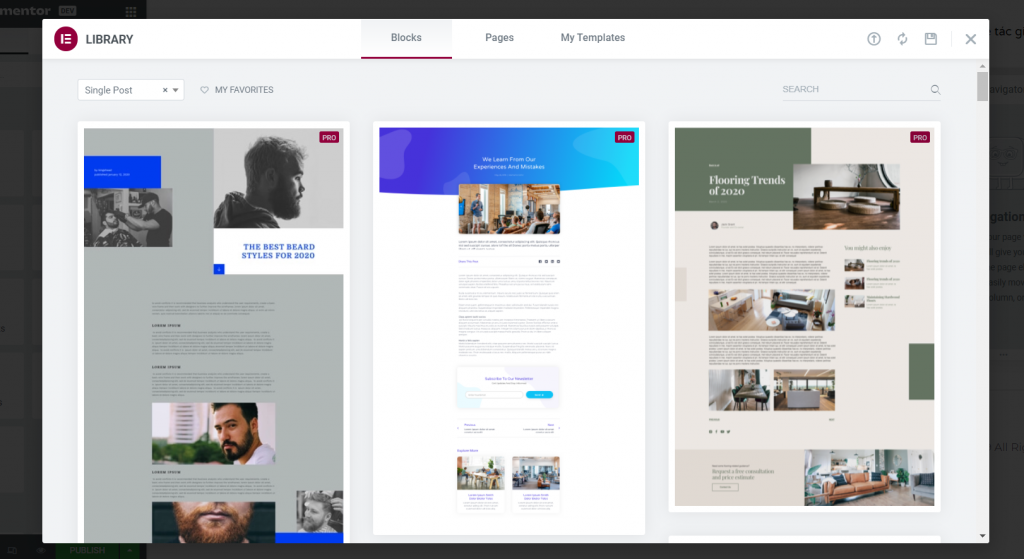
Nào bây giờ tôi sẽ cho bạn thấy một vài hình ảnh khác của những template mẫu của các thành phần khác
Tempalte Footer: Giao diện mẫu chân trang

Template Archive Giao diện mẫu trang hiển thị danh sách bài viết

Template Single Post: Mẫu trang hiển thị chi tiết bài viết

Template 404 Page: Trang hiển thị khi người dùng truy cập vào link bị hỏng

Bạn thấy đó, toàn bộ những thành phần trên website nó có cả mấy trăm cái mẫu để mình chọn thì tạo website không nhanh sao được đúng không? 🙂
Tôi là người đã từng tạo ra cả trăm website cho cả tôi và khách hàng nhưng chưa bao giờ có thể tạo website nhanh như khi sử dụng Elementor.
Vậy nên nếu bạn đang muốn tập trung toàn bộ thời gian để tập trung cho viết nội dung của Blog hay website và các hoạt động giá trị tạo ra tiền thì Elementor là một trợ thủ đắc lực. Bạn không cần phải có một người lập trình hỗ trợ. Tất cả chỉ bằng thao tác kéo thả.
>>Bấm vào đây để đăng ký Elementor Pro
6. Cách tạo Landing Page với Elementor
Landing page là thuật ngữ rất phổ biến trong giới kinh doanh đặt biết các marketer. Nó là kiểu nội dung website chỉ có một trang trình bày những nội dung để dẫn dắt người dùng thực hiện một hành động nào đó như đăng ký nhận quà tặng, hoặc đặt hàng mua sản phẩm.
Landing Page giúp tăng tỷ lệ chuyển đổi lên một cách đáng kể… so với dẫn người dùng đến với website chứa quá nhiều thông tin. Thôi phần tư duy internet marketing có thời gian tôi sẽ chia sẻ với bạn sau nhé.
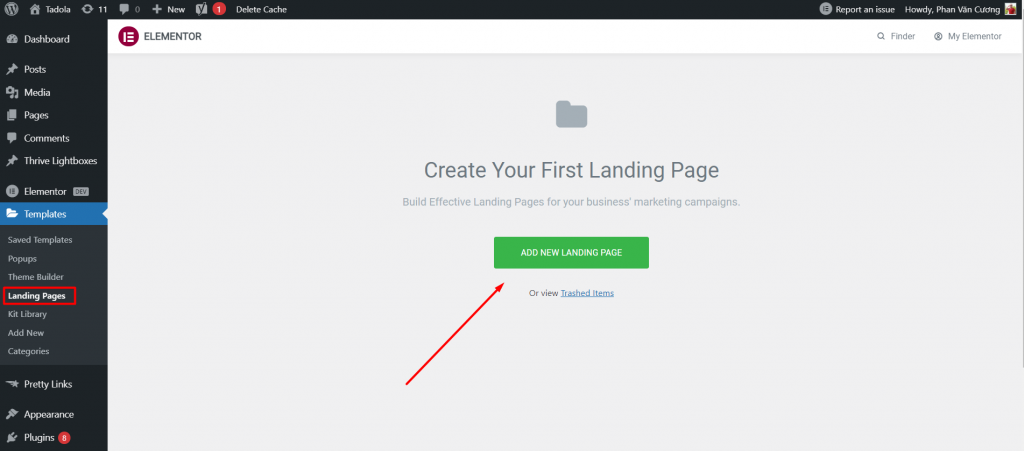
Bước 1: Bấm vào Add New Landing Page

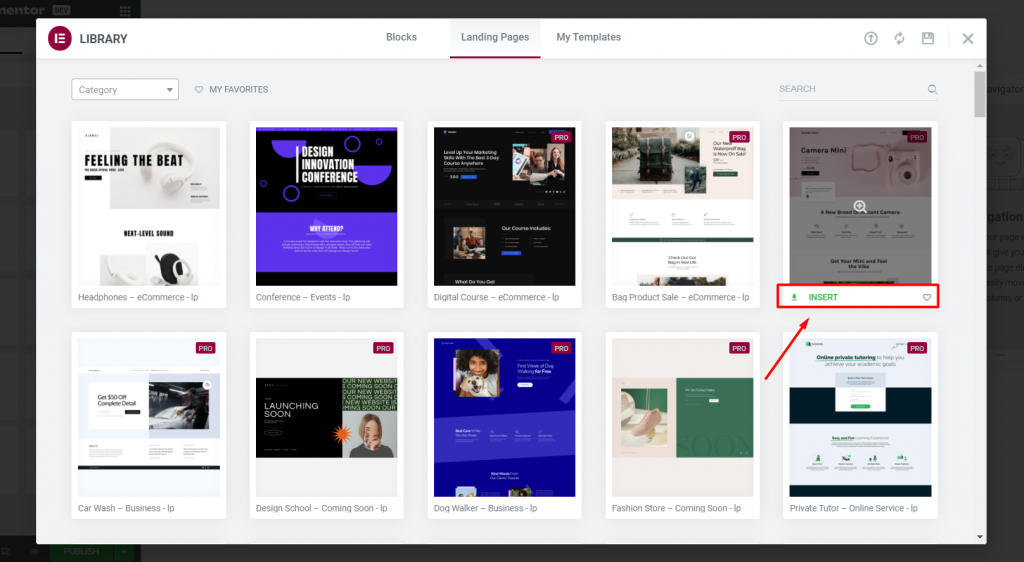
Bước 2: Chọn Landing Page phù hợp

Sau đó bạn được dẫn tới một trang để thay đổi các thông tin của mình cho phù hợp… sau đó bạn bấm vào PUBLISH bên dưới để xuất bản Landing Page và bạn hoàn toàn có thể sử dụng nó để gửi cho khách hàng của mình để quảng bá sản phẩm của mình.

Bạn nên nhớ một điều là tất cả các thành phần trên website này bạn có thể thêm bớt điều chỉnh một cách linh hoạt để đạt được mục tiêu giao diện mà bạn mong muốn.
Ngoài ra những thành phần nào không phù hợp bạn có thể xoá nó đi vào thêm vào những thành phần mới phù hợp hơn.
Tôi là một người chuyên về Internet Marketing nên khi giới thiệu phần quan trọng này đến với các bạn đọc tôi cảm thấy rất hào hứng và nghĩ rằng giá trước kia có ai đó có thể giới thiệu cho mình chức năng tuyệt vời này thì tiết kiệm công sức thời gian biết bao nhiêu.
Giờ đã chia sẻ để bạn biết đến nó còn lại chỉ phù thuộc vào bạn có hành động hay không để áp dụng nó vào công việc kinh doanh và kiếm tiền của mình trên mạng internet.
>>Bấm vào đây để đăng ký Elementor Pro

7. Cách thiết kế website chạy trên đa thiết bị với Elementor
Responsive Web Design là thuật ngữ nói về việc thiết kế website chạy trên đa thiết bị. Trong thế giới SmartPhone bùng nổ ai cũng có thiết bị thông minh để truy cập website không giới hạn.
Vậy nên việc xây dựng website có giao diện bố cục thay đổi linh hoạt theo từng thiết bị là vô cùng cần thiết. Người dùng cần có trải nghiệm tốt hơn và đặc biệt Google cũng đưa Responsive vào để đánh giá thứ hạng website trên bộ máy tìm kiếm google.
Nắm được điều này Elementor Pro đã tích hợp sẵn tuỳ chọn để người dùng có thể tự tay điều chỉnh giao diện của mình trên các loại thiết bị khác nhau một cách tuỳ ý sao cho phù hợp với người dùng.
Ví dụ
- Khi ở trên thiết bị to bạn có nhiều không gian để bày biện các thông tin
- Khi về thiết bị nhỏ cần giản lược ưu tiên những thông tin quan trọng nhất
- Menu ở trên thiết bị to hiển thị trực quan còn ở thiết bị nhỏ mặc định ẩn nó đi và chỉ hiển thị khi bấm vào…
…

8. Reviews có nên dùng Elementor Pro hay không?
Sau thời gian trải nghiệm nó và như những nội dung trên về sức mạnh của Elementor chắc bạn cũng đã có câu trả lời rồi đúng không?
Với tôi câu trả lời Elementor Pro rất đáng đầu tư để dùng.

Quay trở lại với cái bảng giá này…
Tôi biết rằng hầu hết chúng ta khi kinh doanh đều muốn những cái thật rẻ và thường ưu tiên dùng những sản phẩm miễn phí hay crack trên mạng.
Nhưng bạn nhớ một điều rằng, những sản phẩm đẳng cấp sẽ cho ta những trải nghiệm tuyệt vời khi dùng nó.
Chúng ta có được
- Tạo blog hay website nhanh hơn
- Dễ dàng chỉnh sửa theo ý của mình mà không phải phụ thuộc vào ai
- Tạo Landing page phục vụ kinh doanh bán hàng không giới hạn
- Được tận hưởng những chức năng có sẳn bạn không cần biết lập trình chỉ cần kéo thả mà thôi
Với tất cả những điều trên tôi thấy bản thân tiết kiệm vô cùng nhiều thời gian và tập trung thời gian vào những việc quan trọng tạo ra tiền như tập trung viết nội dung, làm video hay tạo ra sản phẩm hoặc bán hàng trên internet…
Đối với tôi Thời gian quý hơn tiền bạc nên những công cụ gì giúp nhanh, hiệu quả, tạo ra tiền là tôi sẵn sàng đầu tư…
Còn bạn, tôi nghĩ nên cân nhắc và suy nghĩ về những mục tiêu những kết quả bạn mong muốn có được trong việc kinh doanh trên internet và hãy đưa ra cho mình quyết định đúng đắn.
Nếu bạn đã sẵn sàng hãy bấm vào đây để Đăng ký Elementor Pro bản quyền
Sau khi đăng ký xong có giờ vướng mắc hãy comment bên dưới tôi sẽ hỗ trợ bạn hoặc liên hệ Zalo: 09888.59.692 để được hỗ trợ nhé.
Tôi rất vui khi bạn đọc được những chia sẻ của tôi trong bài viết này, tôi hi vọng rằng đây sẽ là một công cụ có thể giúp bạn kinh doanh, kiếm tiền hiệu quả trên internet.
Chúc bạn thành công!
Phan Văn Cương