Bài viết Cách Tạo menu trong WordPress tại https://tadola.vn giúp bạn biết cách sử dụng trình kéo thả để tạo menu nhanh chóng, dễ dàng trong wordpress. Bạn có thể thêm menu, thay đổi vị trí và xây dựng cấu trúc menu đa cấp dễ dàng.
Trong hướng dẫn từng bước này, Phan Văn Cương sẽ chỉ cho bạn cách dễ dàng thêm menu điều hướng trong WordPress.
Dưới đây là những nội dung chính được đề cập đến trong bài viết, bạn có thể nhấp vào để di chuyển nhanh đến nội dung bạn quan tâm
Menu website là gì?
Menu website là danh sách các liên kết trỏ đến các khu vực quan trọng của trang web. Chúng thường được trình bày dưới dạng thanh menu liên kết ngang ở đầu mỗi trang hoặc cuối chân trang trên trang web WordPress.
Vị trí hiển thị menu là nơi sau khi menu được tạo ra sẽ hiển thị trên trang người dùng. Mỗi theme sẽ hỗ trợ những vị trí hiển thị menu khác nhau.
Các menu này cung cấp cấu trúc trang web của bạn và giúp khách truy cập tìm thấy những chủ đề chính mà người dùng đang quan tâm.
WordPress giúp xây dựng menu đa cấp rất dễ dàng bằng thao tác kéo thả. Bạn có thể thêm liên kết đến các trang(Page), danh mục bài viết, danh mục sản phảm, bài đăng trên blog và thậm chí cả các liên kết tùy chỉnh đến các mạng xã hội youtube, facebook… của bạn.
Ví dụ: hầu hết các chủ đề WordPress đều có menu chính xuất hiện ở trên cùng. Một số chủ đề có thể bao gồm menu phụ, menu chân trang hoặc menu điều hướng trên thiết bị di động.
Tóm lại, để tạo menu trong WordPress và hiển thị nó trên trang web của bạn, bạn cần thêm nó vào một vị trí (location) cụ thể trên trang web.
Bắt đầu tạo menu trong wordpress
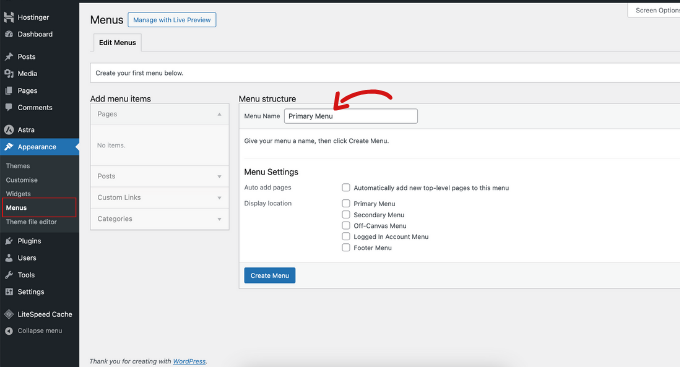
Để tạo menu điều hướng, bạn cần truy cập trang Appearance » Menus trong bảng điều khiển trang admin WordPress của bạn.
Khi bạn ở đó, hãy cung cấp tên cho menu của bạn, chẳng hạn như ‘Primary Menu’ (Menu chính), sau đó nhấp vào nút ‘Create Menu’.

Bạn sẽ dễ dàng nhìn thấy khu vực xây dựng menu.
- Add menu Items: Đây là khu vực tài nguyên để tạo các thành phần của menu. Một đường link liên kết trong menu được tạo bởi.
- Page: Trang
- Post: Bài viết
- Custom Links: Link tùy chỉnh
- Categories: Danh mục bài viết
- Meu Structure: Đây là khu vực xây dựng cấu trúc của menu sau khi thêm các thành phần ở trên. Tại đây bạn có thể kéo thả điều chỉnh vị trí hiển thị và xây dựng menu đa cấp theo ý của mình.
- Menu Settings: Đây là phần cài đặt chọn vị trí hiển trị của menu trên website. Mỗi theme sẽ có những vị trí hiển thị khác nhau.

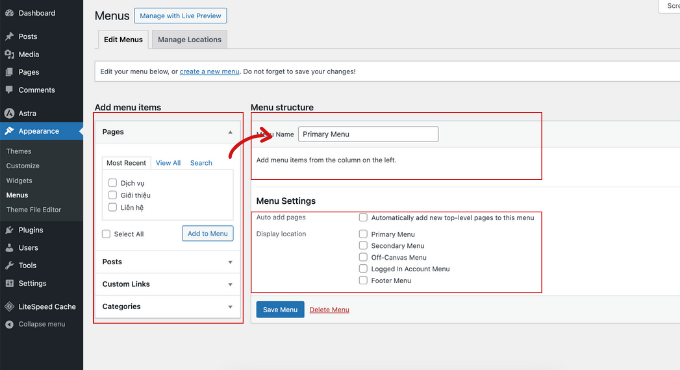
Tiếp theo, bạn có thể chọn các trang bạn muốn thêm vào menu. Tạo menu trong wordpress khá dễ dàng vì bạn có thể dễ dàng tìm kiếm liên kết bạn muốn qua các tính năng:
- Most Recent: Mới nhất
- View All: Tất cả
- Search: Tìm kiếm trang bạn muốn
- Check All: Chọn tất cả các trang
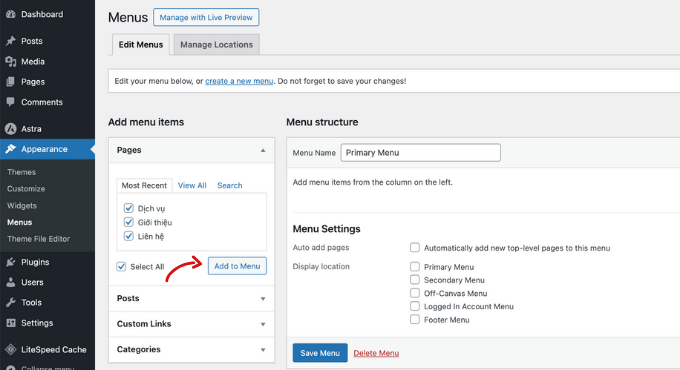
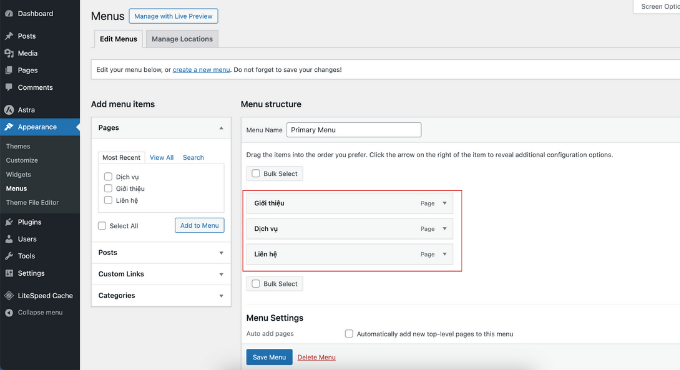
Khi đã chọn được những trang cần đưa vào menu, bạn nhấp vào “Add to Menu” để thêm chúng vào menu của bạn.

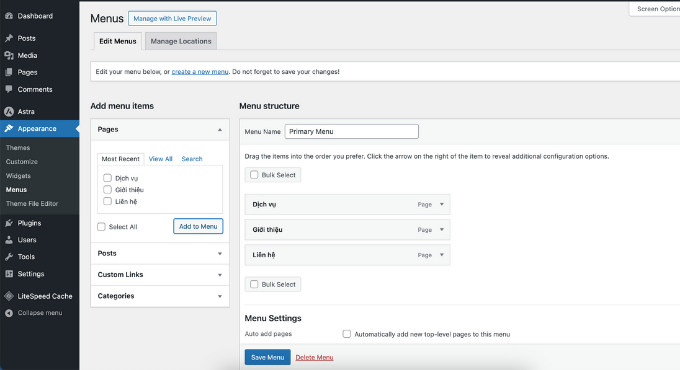
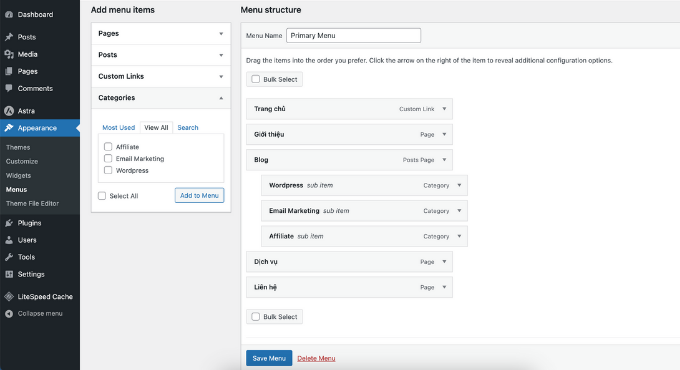
Bên dưới là kết quả, 3 menu item vừa tạo đã xuất hiện trong Primary Menu.

Tuy nhiên, thứ tự hiển thị chưa ổn phải không?
Để thay đổi vị trí các phần tử trong menu bạn chỉ cần di chột sau đó chọn giữ chuột và kéo đến vị trị bạn muốn.
Bằng việc kéo thả dễ dàng tôi đã thay đổi được vị trí hiển thị menu mà tôi muốn.
Lưu ý: Tất cả các menu đều có các mục được liệt kê theo danh sách dọc (từ trên xuống dưới) trong trình chỉnh sửa menu. Khi bạn đặt menu trực tiếp trên trang web của mình, nó sẽ hiển thị theo chiều dọc hoặc chiều ngang (từ trái sang phải), tùy thuộc vào vị trí bạn chọn.

Tạo menu trong wordpress – Thêm link tùy chỉnh
Trong website, tôi muốn tạo ra một đường link có tên “Trang chủ” để khi người dùng nhấp vào sẽ quay lại trang chủ của mình.
Đường link của trang chủ chính là tên miền của bạn.
Custom Links là tính năng giúp bạn thực hiện việc đó dễ dàng.
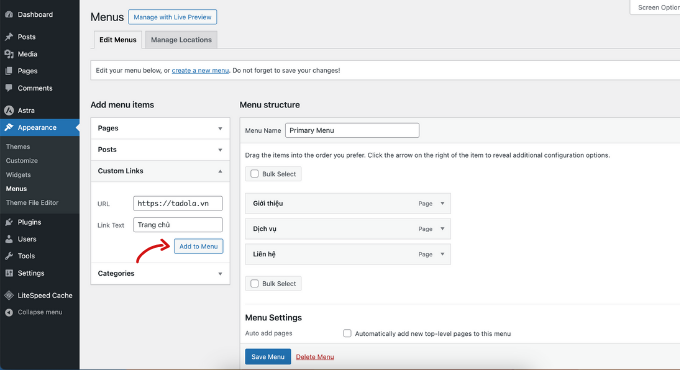
Bạn nhấp vào Custom Links, tại đây bạn nhập thông tin 2 trường dữ liệu:
- URL: Đường dẫn trang đích khi người dùng nhấp vào
- Link Text: Văn bản hiển thị trên thanh menu.
Ví dụ, trong website của tôi. Tôi sử dụng URL có giá trị https://tadola.vn và Link Text có nội dung “Trang chủ”.
Bạn chỉ cần thay đường dẫn website của mình vào là xong.
Khi thông tin đã ok, bạn nhấp vào Add to Menu để thêm nó vào thanh menu của mình.

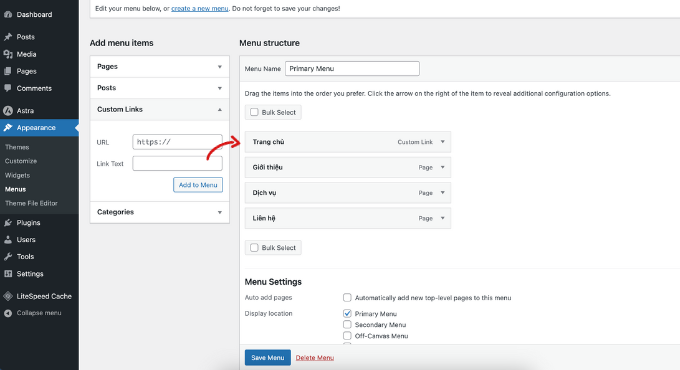
Tiếp theo, bạn kéo menu Trang chủ lên trên cùng sẽ được cấu trúc menu như bên dưới.
Tôi nỗ lực chia sẻ mọi thứ thật đơn giản dễ hiểu, vậy nên bạn cứ từng bước thao tác để hoàn tất menu của mình.

Tạo menu trong wordpress – Thêm danh mục vào menu
Đến đây, bạn đã biết cách để thêm Trang, Custom Link vào menu. Vậy làm thế nào để thêm một danh mục vào thanh menu của mình.
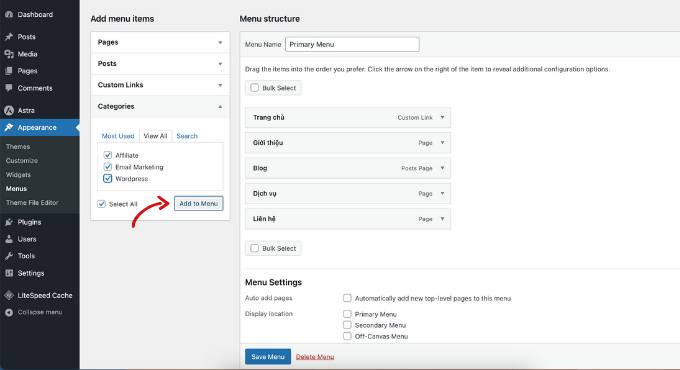
Cách đơn giản bạn tìm đến khu vực Categories sau đó chọn những danh mục muốn đưa vào menu và bấm vào “Add to Menu”.

Cách tạo menu đa cấp trong wordpress(Dropdown menu)
Sau khi thêm danh mục, tất cả chúng được xếp ở dưới cùng.
Tuy nhiên, nếu bạn muốn tạo ra một menu dạng đa cấp để khi người dùng di chuột vào menu cha thì menu con được hiện ra thì làm thế nào?
Để dễ hiểu, tôi tạo một trang có tên Blog, đây là trang trung tâm hiển thị tất cả các bài viết trên website của bạn.
Menu Blog được thêm vào và nằm ngay dưới menu Giới thiệu.
Để thêm các danh mục làm menu con, bạn chỉ cần chọn danh sau đó kéo đến ngay bên dưới phần tử cha (Blog) và kéo lùi vào một cấp.
Bạn lặp lại thao tác này bạn sẽ có được danh sách những menu con bên trong một menu cha như bên dưới.
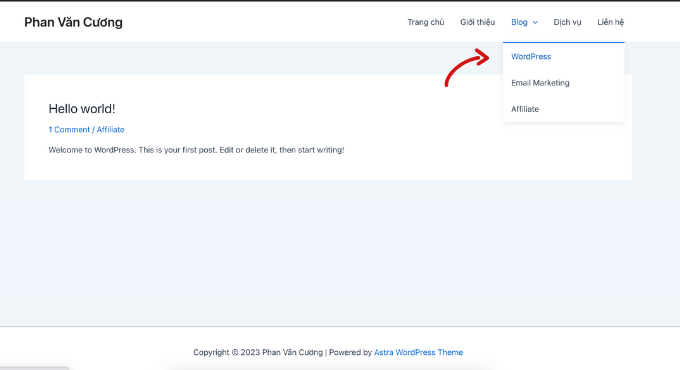
Khi người dùng di chuột vào Blog sẽ xổ xuống các menu con WordPress, Email Marketing, Affiliate…

Sau vài bước bạn đã biết cách thêm các tài nguyên menu bên cột trái vào cấu trúc menu phía bên phải và tiến hành điều chỉnh vị trí hiển thị, đa cấp để có được menu như trên.
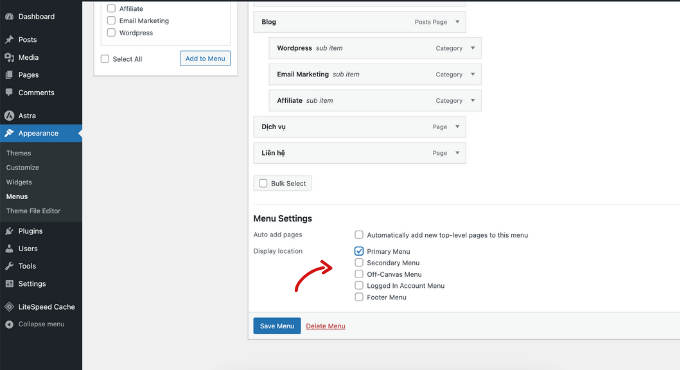
Khi menu được hoàn tất bạn kéo xuống bên dưới để lựa chọn vị trí hiển thị của menu trên trang người dùng.
Hiện tại tôi đang sử dụng Theme Astra, nó đang hỗ trợ khá nhiều vị trí.
Để hiển thị tại vị trí menu ngang trên cùng website bạn chọn vào Primary Menu.
Cuối cùng bạn nhấp vào “Save Menu” để lưu lại toàn mộ menu.

Ting, ting…
Sau khi quay trở lại trang người dùng bạn dễ dàng nhận thấy menu của chúng ta đã xuất hiện theo thanh nằm ngang và có cấu trúc menu đa cấp như bên dưới.

Mẹo: Nếu bạn không chắc chắn từng vị trí ở đâu, hãy thử lưu menu ở những vị trí khác nhau, sau đó truy cập trang web của bạn để xem nó trông như thế nào. Có thể bạn sẽ không muốn sử dụng tất cả các vị trí nhưng có thể bạn muốn sử dụng nhiều vị trí.
Cách xóa một phần tử trong menu wordpress
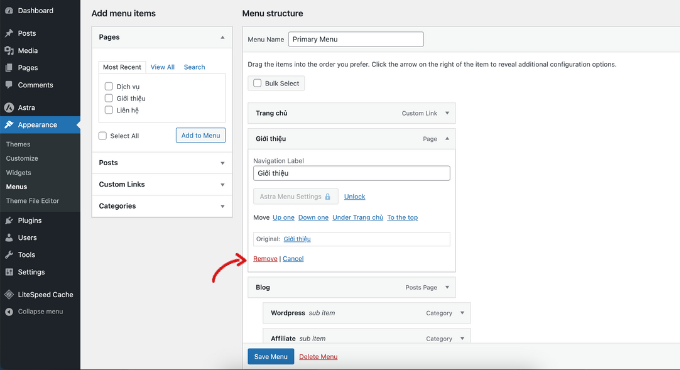
Trên chúng ta biết cách tạo menu, vậy trong trường hợp một phần tử menu vì một lý do nào đó bạn thấy không phù hợp, bạn muốn xóa nó ra khỏi menu của mình thì làm thế nào?
Đơn giản, bạn nhấp vào phần tử menu cần xóa, bạn nhấp vào link Remove để gỡ bỏ.
Sau khi có bất kỳ thay đổi với menu bạn nhớ bấm vào nút Save Menu trước khi rời đi để đảm bảo menu được của bạn được áp dụng.

Chúng tôi hi vọng rằng bài viết này đã giúp bạn biết cách sử dụng trình tạo menu trong wordpress. Rất nhiều anh chị không chuyên về công nghệ sau khi xem bài hướng dẫn này đã nhanh chóng tạo được menu cho website của mình.
Tôi tin bạn hoàn toàn có thể làm tốt!
Bạn đừng quyên theo dõi series Hướng dẫn WordPress AZ tại tadola.vn để làm chủ các sử dụng wordpress nhanh chóng áp dụng hiệu quả vào hành trình kinh doanh và kiếm tiền trên internet của mình.
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của Phan Văn Cương để xem video hướng dẫn về WordPress, kinh doanh, tiếp thị kiếm tiền trên internet. Bạn cũng có thể tìm thấy chúng tôi trên Facebook hoặc Zalo.
Thân,
Phan Văn Cương từ Hà Nội chúc bạn thành công!